【簡単!コンテンツの作成と公開 (1) 】コンテンツの作成
広告ホームページに簡単に掲載できる「 コンテンツ 」の作成から公開までを説明します。
過去の作業実績はもちろん、営業内容など、お客さまへアピールできるコンテンツを簡単に制作できます。
お客さまは御社の詳しい情報をお求めです。
少しでも詳しく情報を掲載されている業者さまに、お客さまは問い合わせる傾向が強くあります。
ぜひ「 コンテンツ 」の機能を利用して、広告ホームページに御社の情報を掲載してください。
(1) コンテンツの作成
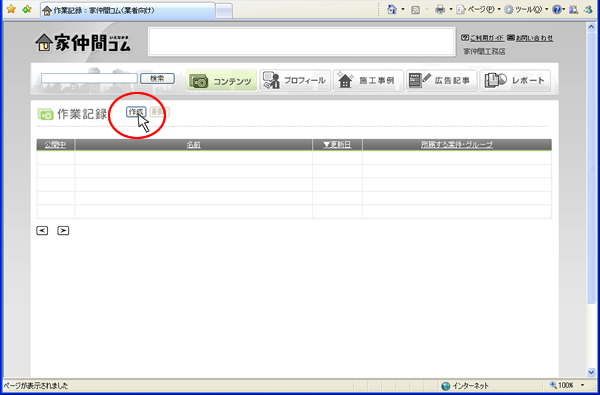
『 家仲間コム 』 にログイン後、コンテンツページに移動します。
コンテンツページの「作成」ボタンをクリックします。

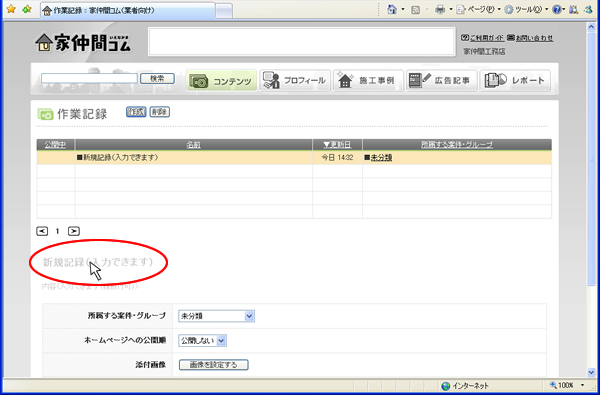
【 タイトルの入力 】
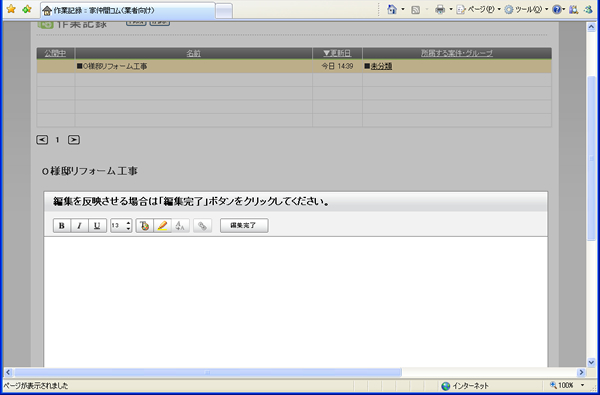
「新規記録(入力できます)」の所をクリックします。

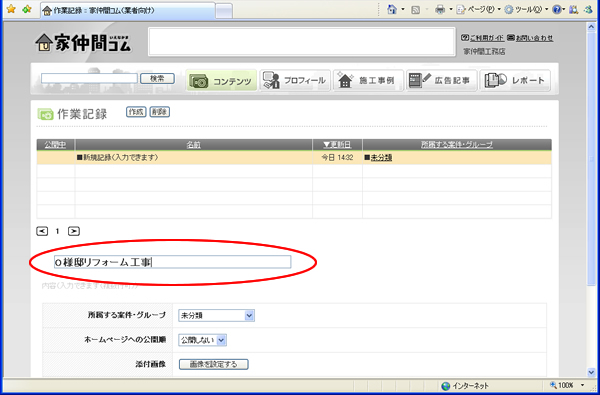
クリックするとタイトルを入力する入力フィールドが表示されるので、タイトルを直接入力します。

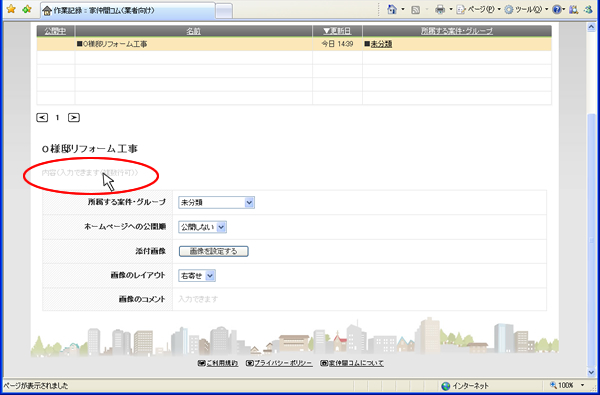
【 内容(文章)の入力 】
「内容(入力できます〈複数行可〉)」 の所をクリックします。

クリックすると、文章を入力する入力フィールドが表示されます。

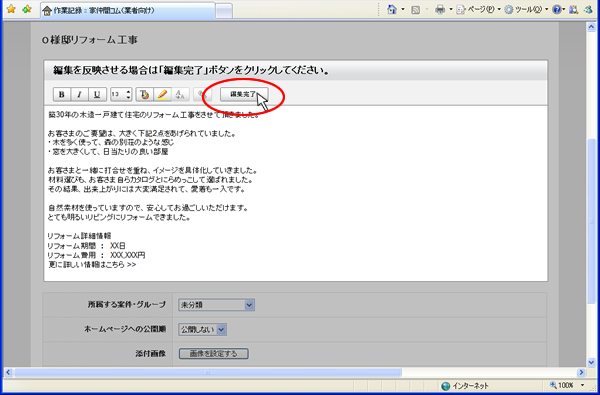
文章を直接入力して、文章の入力完了後 「編集完了」 ボタンをクリックします。
(入力フォーム上部の各ボタンは後に説明します。)

【 画像の設定 】
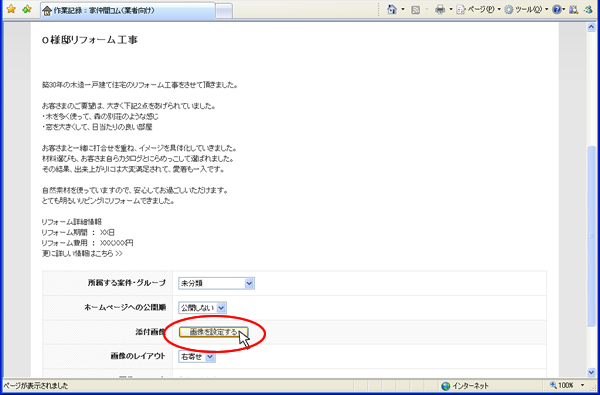
添付画像欄右側の、「画像を設定する」 ボタンをクリックします。

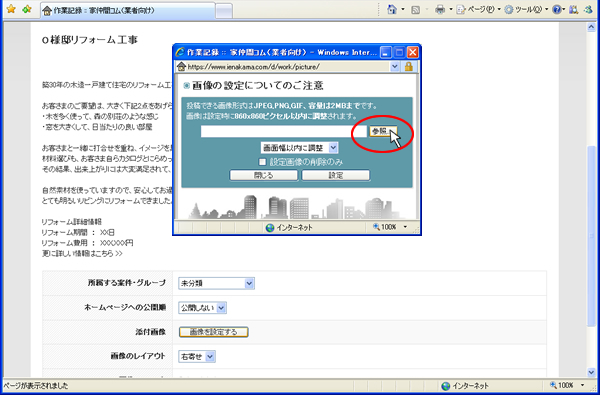
クリックすると、画像設定用の小ウィンドウが表示されます。
「参照」ボタンをクリックします。

ファイル選択ウィンドウが表示されます。
設定する画像ファイルを選択して「開く」ボタンをクリックします。

設定する画像の指定ができたので、画像設定用の小ウィンドウの 「設定」 ボタンをクリックします。
「画面幅以内に調整」のダウンリストで、設定する画像サイズを調整することもできます。

画像の設定が完了しました。

【 画像レイアウトの変更 】
画像のレイアウト右側のダウンリストから 「左寄せ」 をクリックすると、画像が左寄せに表示されます。
(現在の画像レイアウトは 「右寄せ」 の状態です。)

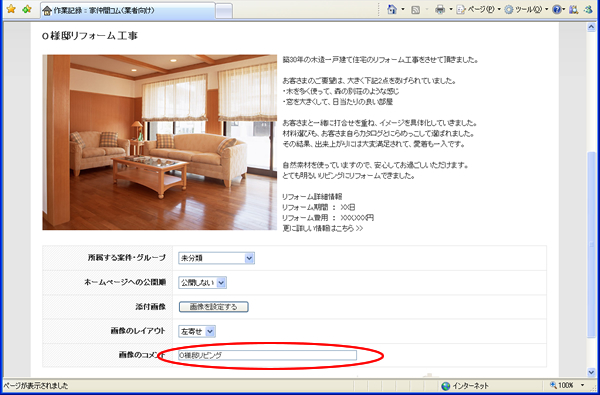
【 画像コメントの設定 】
画像のコメント欄右側の 「入力できます」 をクリックします。

クリックすると、コメント入力フィールドが表示されます。
表示された入力フィールドに、直接コメントを入力します。

画像の下に、入力したコメントが表示されました。

つぎは入力した文章のテキストの色を変更したり、リンクの設置について説明します。
これは、新機能になります。
【簡単!コンテンツの作成と公開 (2) 】 テキストの装飾とリンクの設置 >>
次の記事: ホームページヘッダーデザインの重要性とは




